由於現在大眾的瀏覽習慣改變、行動裝置的普及,導致現在的網站大多走響應式,或是針對不同的裝置(如:桌機、手機、平板)有不同的版面,以其各方的使用者在瀏覽旺站的時候,能夠獲得最佳的體驗。
再加上面板技術的日新月異,以及大眾對於畫面的要求日趨精緻,過往的1:1點陣圖片比例已經開始不堪負荷。
更加以,前些年開始流行的平板化設計,使得SVG等向量圖檔在網頁上的使用日趨廣泛。
然,對於SVG圖檔來說,雖然它可以也確實是以程式碼的方式進行資料儲存,但是除非網站設計師在製作時,是將所有的SVG相關程式碼都貼到網頁中,然而這樣會大大降低網頁的可讀性。
若是改將SVG圖檔以<img>的模式插入網站中,則很多SVG的樣式語法都無法使用 (如:fill)。
也因此,開始發展出將icon製作成字型檔 (web font) 的技術,以求可以支援更多的視覺及效果。
目前網路上很容易找到大量的icon font供大眾使用,但是如果你今天想要的,是把自己畫出的向量圖檔,或是搜尋到的SVG icon製成客製化成屬於自己,或是屬於這個專案的icon font又該怎麼辦呢?
目前筆者有接觸過兩家可以客製化icon font的網站,將分為兩篇進行介紹。
其中會稍稍提及該網站的優缺點,各位可以依自己的偏好進行選擇,希望對於各位在icon font的應用上能更得心應手。
這篇主要要講的是Flaticon這個網站,其實筆者在至今工作的工作中,很多的圖像來源都來自這個網站。
它內部有很多自由圖像可以參考及應用,僅需要依照它所指示的版權規範進行宣告即可,當然如果想要更精緻的圖面的話也可以付費進行購買。
而今天僅介紹它有關於icon font的部分。
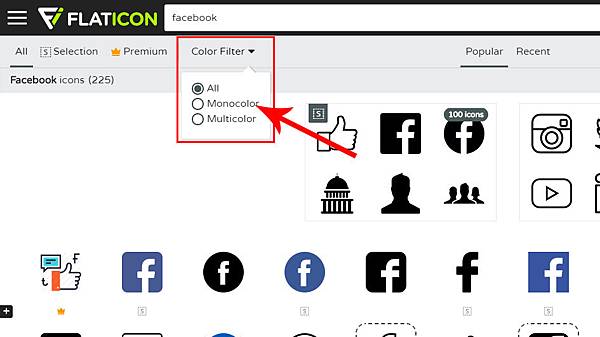
Step 1. 搜尋你想要製作成icon font的圖檔
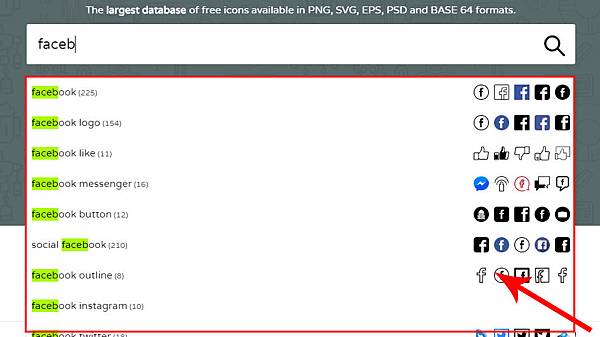
在搜尋框輸入想要搜尋的圖案名稱,請注意它只接受英文。

之後你會發現,它在你輸入部分關鍵字的是後記會顯示可能的需求圖案名稱,以利進行搜尋。
括號中的數字所代表的是這個關鍵字下相關的圖案數量。

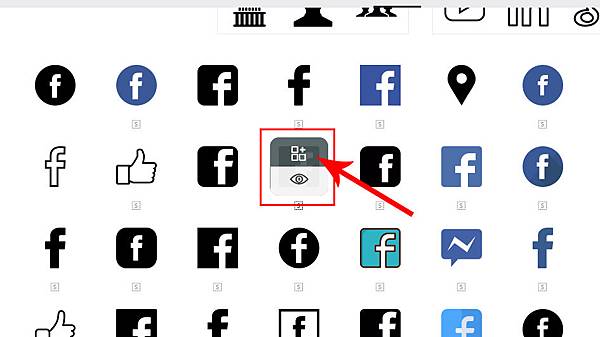
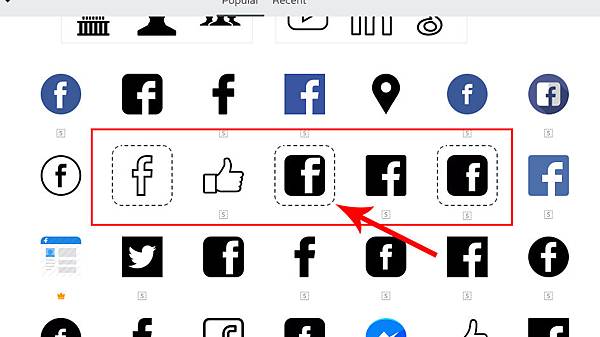
Step 2. 蒐集你想要的製成icon font的圖案
進入搜尋結果之後,按下圖片上的"加入蒐集"按鈕,以便把你屬意的圖片加入右側的蒐集面板。


另外,你可以發現有被加入蒐集面板的圖案,外面有一個虛線構成的外框,以方便使用者進行辨識。

在這邊比較要特別注意的是,一定要選單色的圖示才能製作成icon font。
如果各位覺得要從一堆圖示中分離單色及多色極其繁瑣的話,上方有篩選工具可以進行篩選,這樣就可以只看到單色的圖示了。

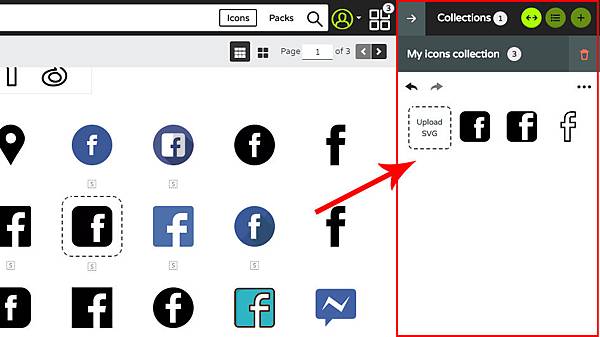
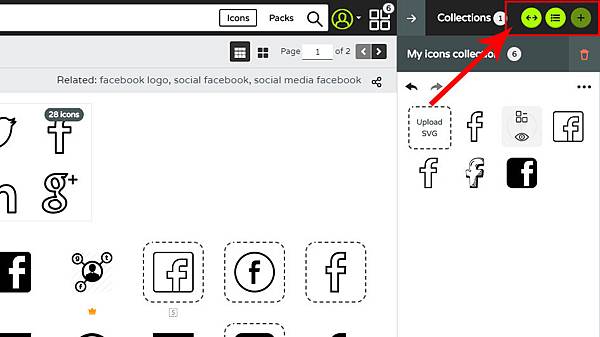
Step 3. 了解蒐集面板
接下來我將一步步的帶領各位理解並學會如何使用這個蒐集面板。
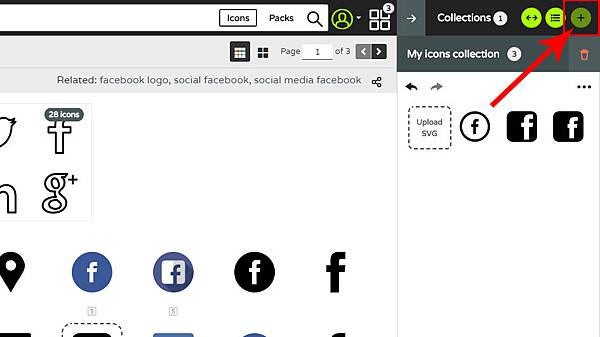
- 上方功能列

由左至右分別是"面板放大"、"組合列表"、"儲存組合"。- 面板放大的功能比較好懂,使用後就是可以用全瀏覽器的方式觀看搜尋面板。
對於蒐集大量圖示的群眾比較方便。
當然你只要再點一下同一個位置(已變成縮小蒐集板),就可以回到原先的大小了

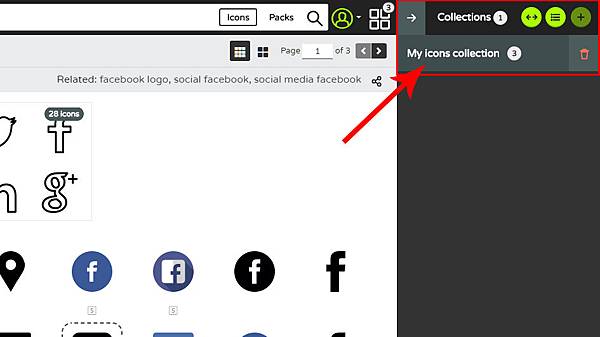
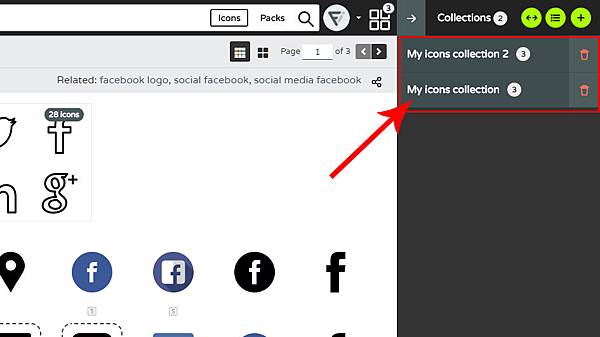
- 組合列表跟儲存組合有點相關
主要是顯示目前有哪些已經儲存在帳號中的組合名稱,在未登入 / 註冊的情況下,雖然可以下載、更改組合名稱,但是不能進行儲存,所以基本上是保留到瀏覽器關閉為止,所以就僅會有現在操作的這款組合。

- 儲存組合的話,就是可以同時有多種組合存在帳號中,之後還可以進行修改或再次下載。
在沒有登入 / 註冊的情況下是不能儲存的喔。(很重要再說一次)
基本上一個免費帳號可以有三組,因為對於筆者來說已經夠用了,就沒去注意是否可以花錢增加組數。

- 面板放大的功能比較好懂,使用後就是可以用全瀏覽器的方式觀看搜尋面板。
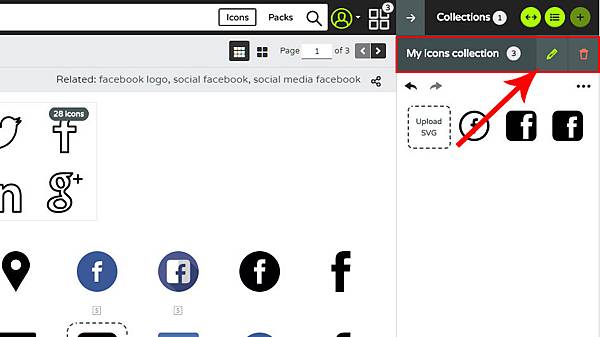
- 修改 / 清空蒐集板

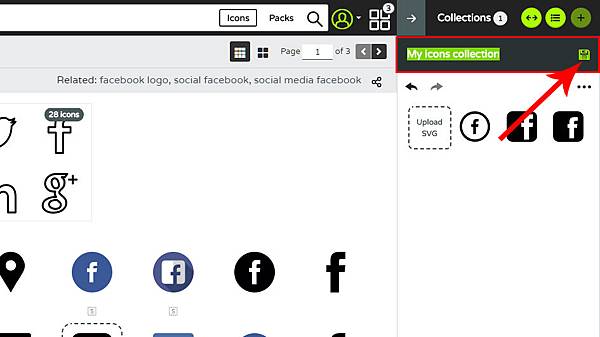
其實這兩個按鈕比較容易看到的是清空的垃圾桶,修改蒐集板名稱要滑過蒐集板的名字才會跑出來。- 修改蒐集板名稱的按鈕按下去之後,他會跳出以下的畫面

修改之後按下後方的儲存就完成修改了。
這個名稱就將會是你之後下載icon font時的壓縮檔名稱,所以建議取一個好懂的。
但是,他仍舊很不幸地只支援英數,雖然在命名時可以用中文,但是下載時會不正常顯示(無檔案名稱),所以還是建議採用英數就好。 - 清空蒐集板點下去之後,它會出現下面的畫面

其實他只是很貼心地跟你再次確認是否要清空蒐集板,所以如果內容都不需要了,又愉快地按下確定吧!
- 修改蒐集板名稱的按鈕按下去之後,他會跳出以下的畫面
- 圖示設定功能區
這邊藏得很可愛,但是因為有些部分比較簡單,所以我就混在一起講了。
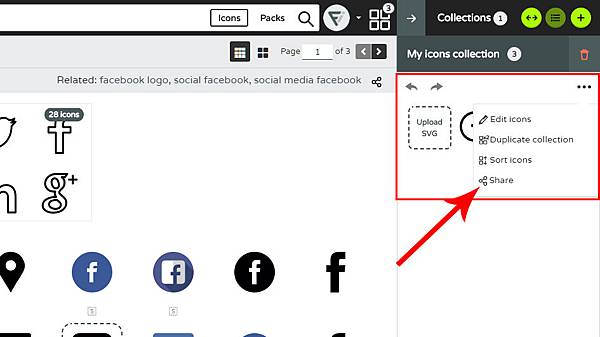
首先點開旁邊的三個點點,就會獲得底下畫面:

最左上方是復原跟取消復原,對於跟office奮鬥過多年的大家,我相信應該不用多家贅述了XDD
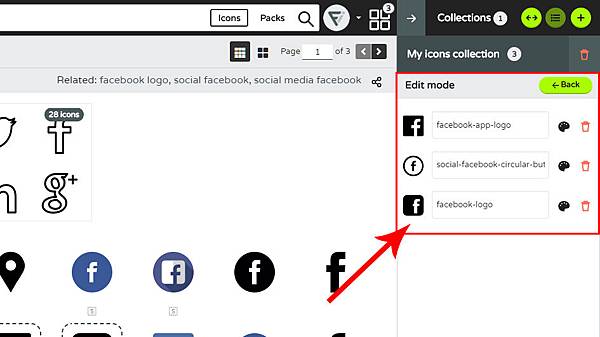
所以我們的重點就會是右側的那四個選單,由上到下分別是(依功能翻譯,非逐字翻譯):"修改圖示"、"拷貝這個組合"、"圖示排序"、"分享這個組合",我們接下來將依序說明。- 當你點下修改圖示的按鈕後,會看到下面這個畫面。

它可以修改圖示的顏色、名稱,也可以刪除它。
當然依我們要製作icon font的立場,修改顏色是沒必要的,所以這點可以跳過。
如果想要刪掉圖示的話,只要點右方的垃圾桶就可以了。
比較重要的是,因為目前圖示的名稱,是由上傳者決定的,所以有可能很多社交平台的名稱都是同一個(如:google、twitter、facebook都是呈現untitle),所以為了之後的程式撰寫方便,也避免名稱過長,這邊一定要記得進行修改。

修改完成後,只要點擊上方的綠色"BACK",就可以回到圖示列表了。 - 下一個按鈕是拷貝這個組合,就如同它名稱所表達的,就是再複製一組出來,所以結果也相當的直觀。

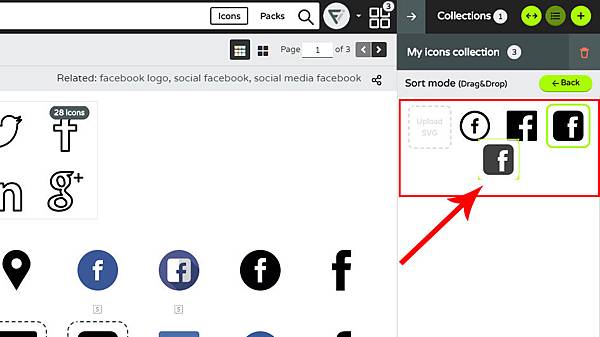
基本上會使用同的名稱,然後後面又數字進行序號。 - 接下來是圖示的排序,點擊之後會出現以下畫面:

之後只要用直覺的拖拉就可以完成排序,作用中的圖示會有綠色外框進行標示。
這邊排序的結果,主要會影響到之後在icon font中樣式的順序,但是對於實際上的使用影響不大。
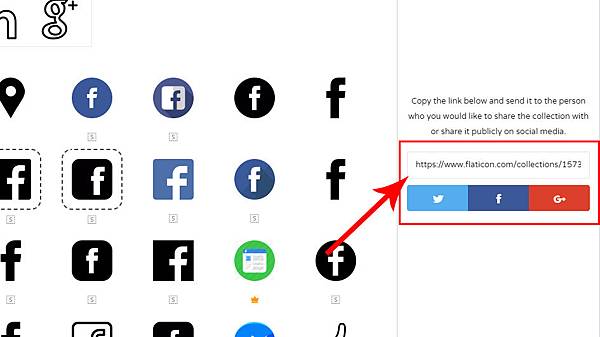
完成排序之後,也跟之前一樣點擊上方的綠色"BACK",就可以回到圖示列表了。 - 最後一個就是分享這個圖示組,在登入狀態下,系統會為你的每個蒐集板建立一個網址,點擊之後就可以看到了。

它預設中有三種社交分享的方式,如果都不喜歡的話,直接複製框框中的連結就可以貼上了。
基本上我覺得還滿貼心的啦~
- 當你點下修改圖示的按鈕後,會看到下面這個畫面。
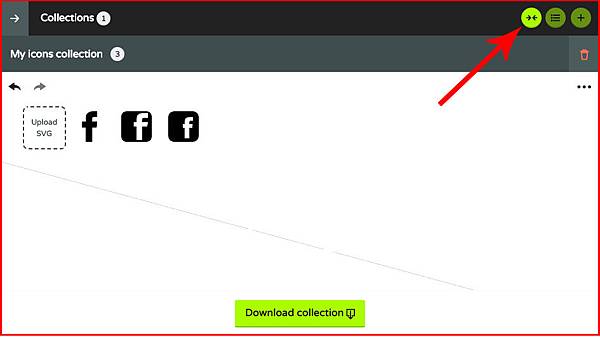
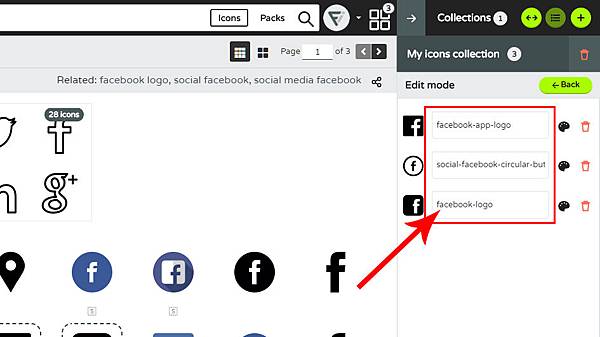
Step 4. 管理蒐集面板中的圖示
經過上面落落長的介紹,大家應該對於這個蒐集面板已經有一定程度的認識了,接下來我們就是整理好要輸出的圖示們,就可以進行輸出了喔~

這邊的紅色按鈕跟之前的垃圾桶有異曲同工之妙,就是對圖示進行取消選取的動作,也方便我們對於要匯出的資料進行最終篩選。
但是,如果我今天對於它提供的圖示都很不滿意怎辦?我好想自己畫喔~
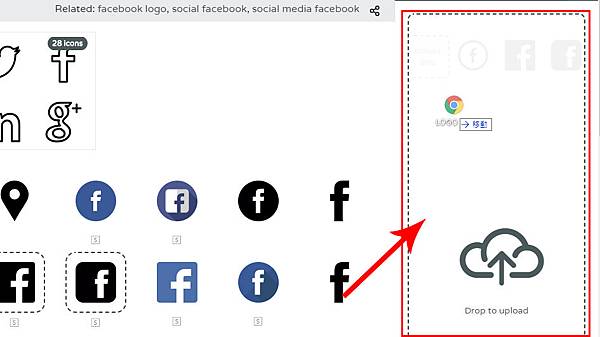
當然沒問題,在登入的情況下,系統是有提供SVG圖檔的上傳,所以也可以做成字型的一部份。
但是請切記,不建議在製作字型的時候放入過於複雜的圖檔,不然之後呈現的效果可能會不盡人意。
上傳的方式,就是把你要上船的SVG檔丟到它虛線表示的"Upload SVG"位置附近,它就會進行上傳動作了。

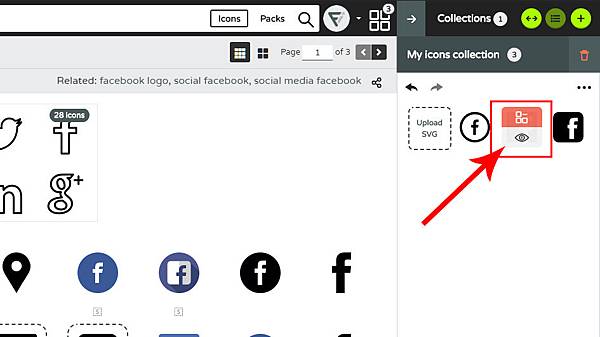
上傳完就會發現圖片已經在列表中了。

當然你也可以滑過該圖示,按下上面的刪除按鈕,取消它在蒐集板的蒐集。

Step 5. 匯出字型檔
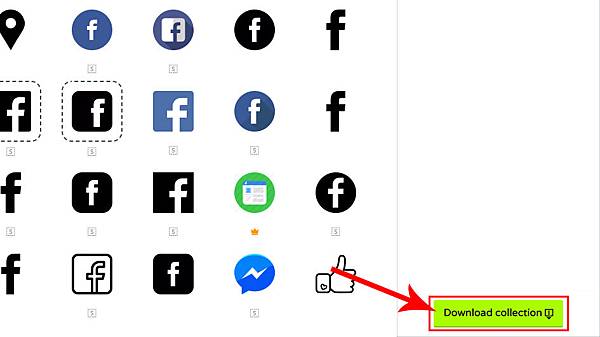
當一切都準備就緒之後,我們就可以進行字型檔的匯出了。

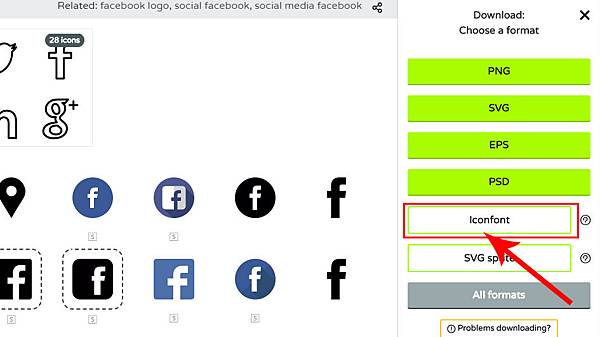
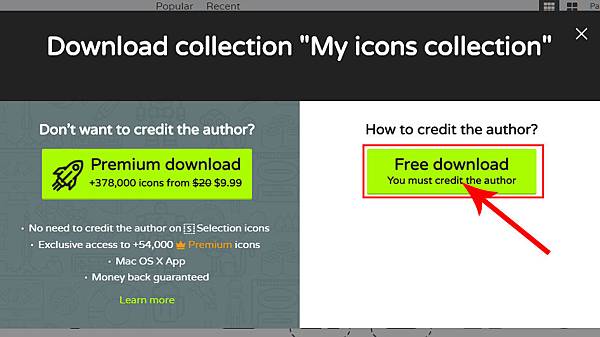
首先點下下方的"Download collection"按鈕,會出現下面畫面:

選擇"icon font"的選項進行下載。

之後只要將它解壓縮,就可以使用在網頁中了喔。
Step 6. 整理程式碼
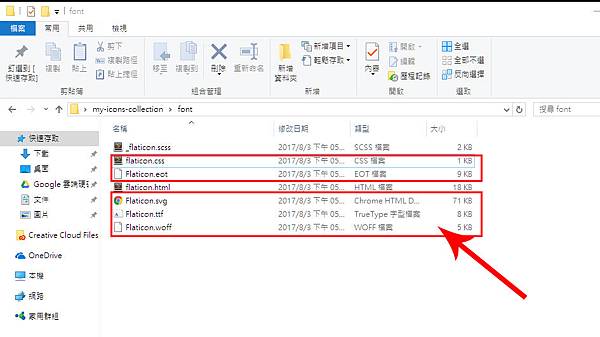
下載下來的壓縮檔有一個font的資料夾,裡面大概是長這個樣子:

常規上的使用者應該就是用到筆者框起來的幾個檔案,那如果你有在進行SASS或是SCSS的撰寫的話,也可以使用.scss的檔案來匯入樣式。
但是不得不說,因為筆者自己對於專案有奇怪的整理癖,所以不是很能容忍樣式檔(.css)跟字型檔(CSS之外的)放在一起,所以一定是各自有各自的資料夾。
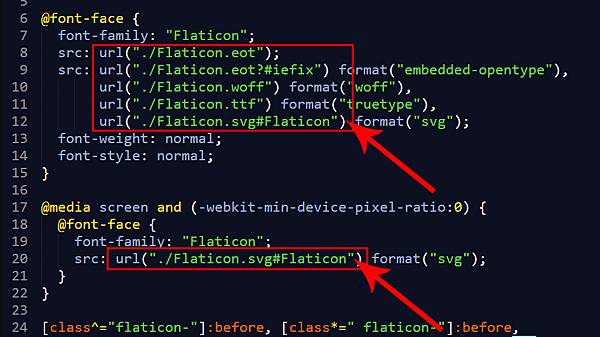
所以為了保險,我們就開啟CSS來檢查路徑。
開啟之後看到的結果如下:

依筆者個習慣而言,這兩部分的路徑是需要更改的,那各位也可以依自己的作業習慣決定是否要修改路徑。
Step 7. 使用icon font
最後,當你將專案中要使用icon font的時候,只要依照你當初設的圖示名稱加上"flaticon-"的前墜就可以應用了。
通常會見是使用在<span>或是<i>的tag上,比較不容易產生衝突。
Step 8. 結語
講了這麼多,我們這個課程也走到尾聲了。
接下來,來說一下我對於這套程式的感想。
最大的優點是,它本身就是一個極大量的圖示彙整網站,所以在應用上可以很方便的搜尋到想要的,只要整理過後就能應用,不用像部份的網站,因為自己本身的資料量不足,需要一直重複下載跟上傳的動作。
再來就是,不用註冊就能進行基本的應用。對於只是需要臨時應用的群眾是一大福音。
在缺點的部分,對我而言最主要的是,前贅詞太長,而且不能修改,對於常打程式碼但手速極慢的筆者來說,是一大硬傷。
再來就是它很多功能性面板,雖然做得極其美麗,但是功能藏太深,對於初心者來說,很難找到它要的功能,算是小小的不貼心。
那其他有關Flaticon在製作icon font其他優缺點,或是更多更棒但筆者沒發現的功能也等待大家去挖掘了。
有機會的話,也歡迎你來跟筆者分享你的發現喔!!
我們下次再見~


 留言列表
留言列表